25、Power Query-日期与时间数据处理
本文共 366 字,大约阅读时间需要 1 分钟。
本节知识点:Power Query-日期与时间数据处理
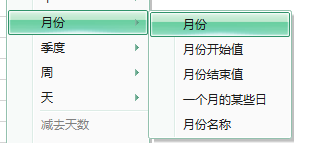
日期与时间数据处理功能位置(同样在“转换”和“添加列”菜单中都存在):
这里重点讲解一下某些知识点。
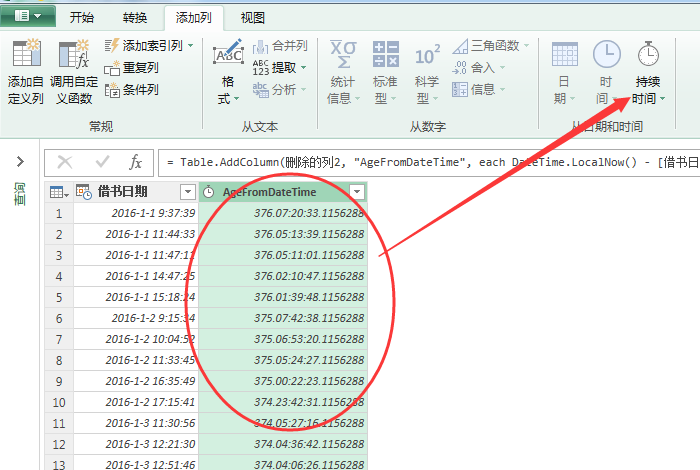
比如年限:意思是当前系统日期减去选中列的日期,结果以“天时分秒毫秒”方式显示。
月份下面的“一个月的某些日”:其实就是月份下的天数。
“月份名称”:月名称,比如2016/1/11 得到的结果为“一月”。
“减去天数”:选中两列,计算相隔天数(只有菜单“添加列”有效,减数大为正数,小为负数)。
“最早”:选中的几列里面找一个最小的日期(数据类型一定要相同)。
“最新”:选中的几列里面找一个最大的日期(数据类型一定要相同)。
“本地时间”:需要获取时区,所以时区格式的日期才可以选择。
添加本地时间:
“持续时间:
通过年限来提取。
可以对其进行提取。
比较枯燥,就到这里。
你可能感兴趣的文章
HBase底层存储原理
查看>>
linux python 2.6安装 paramiko
查看>>
Python2.x中文乱码问题解决
查看>>
Undertow,Tomcat和Jetty服务器配置详解与性能测试
查看>>
jVM虚拟机调优指南
查看>>
MongoDB十分钟搞定CRUD
查看>>
异常处理@ExceptionHandler遇到的问题
查看>>
Storm框架基础(一)
查看>>
linux查看文件某个关键字
查看>>
Hive 快速入门(全面)
查看>>
Spring Cloud Gateway基于服务发现的默认路由规则
查看>>
Apache Flink 1.6.0 正式发布,涵盖多项重要更新
查看>>
SpringBoot集成自定义HandlerMethodArgumentResolver
查看>>
修改linux最大文件句柄数
查看>>
RocketMQ 自定义(日志)文件路径
查看>>
Guava学习笔记:Immutable(不可变)集合
查看>>
安装npm及cnpm(Windows)
查看>>
vuejs Class 与 Style 绑定
查看>>
Vue 进阶教程之:详解 v-model
查看>>
Vue 根据接口返回值重新渲染界面
查看>>